Intro ✨
In the previous blog I talked about DOM and how it helps developers in manipulating the values on the web page. This time I will share the guide on how to manipulate the data on the webpage using the JavaScript programming language.
Let's get started!
Accessing elements of the webpage 💻
The browser environment provides us with bunch of APIs (methods) to access and manipulate the DOM elements on the page. We can access the elements of the webpage using these methods of the document object.
We can try this all in the chrome developer console, you can access it using the f12 key on the keyboard or right click on the webpage and click on the inspect.
Then in the console tab we can try out our javascript code.
Once you have the hold of the element you can manipulate it easily.
Here's a list of all the methods we will be using to access elements of the webpage:
getElementByID()
getElementByClassName()
querySelector()
querySelectorAll()
getAttribute() and setAttribute()
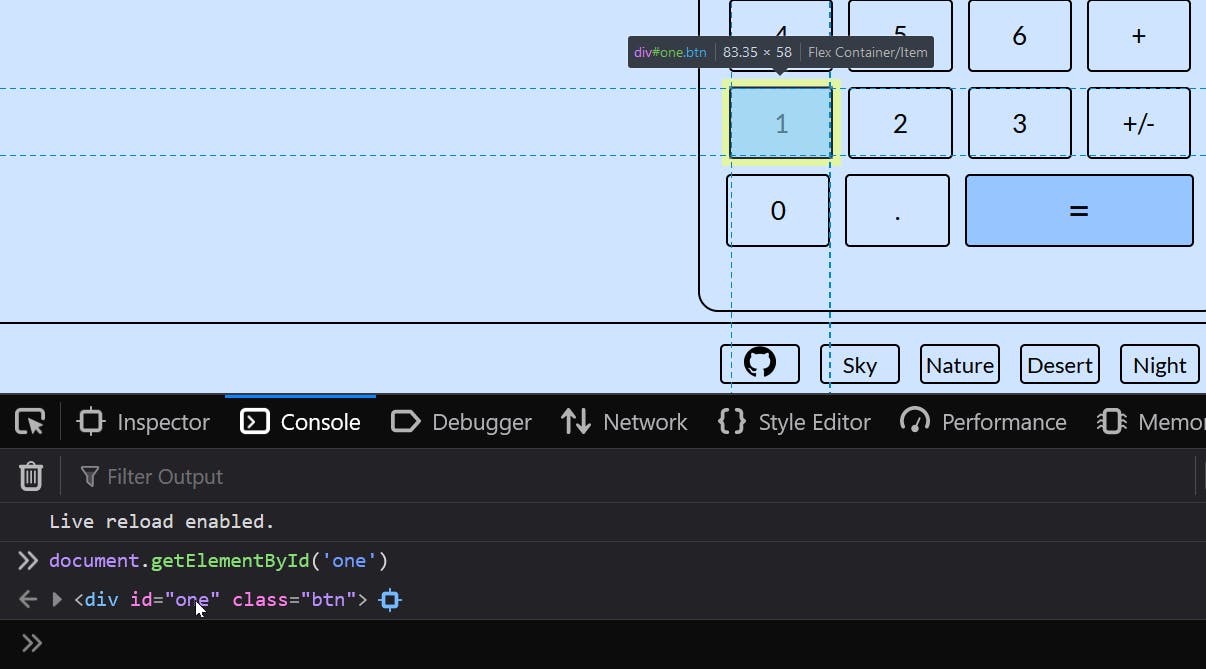
getElementByID() 🆔
This method takes a string id of the element as input and returns the whole element.
document.getElementByID('id');

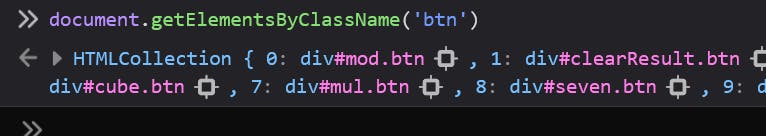
getElementByClassName() 👦
This method takes a string class of the element as input and returns a list of elements.
This list of the elements is called an HTMLCollection, which is kind of like an array but is not an array.
document.getElementByClassName('classname')

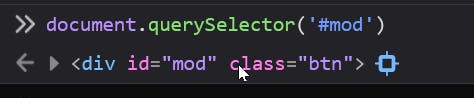
querySelector() ✅
This method is a different one from getElementByID and getElementByClassName and the difference is that it can take id, classname and element itself just like we used to target elements in the CSS.
for example: we can use document.querySelector('#id') instead of document.getElementByID('id')

You must be thinking then why do people use querySelector when we have getElementByID and getElementByClassName and the reason is the flexibility of selecting the elements by id, classname and element name itself and also because its a syntax used in jquery, a very popular library used in web development.
querySelectorAll() 🧑🤝🧑
This method works similar to querySelector() but the one single difference is that it returns a nodelist of the elements.
NodeList is an array-like collection of nodes. These nodes can be of various types such as elements, text nodes, comments, etc., that are part of a document.
You will have to select an element out of that nodelist like we do in the array.

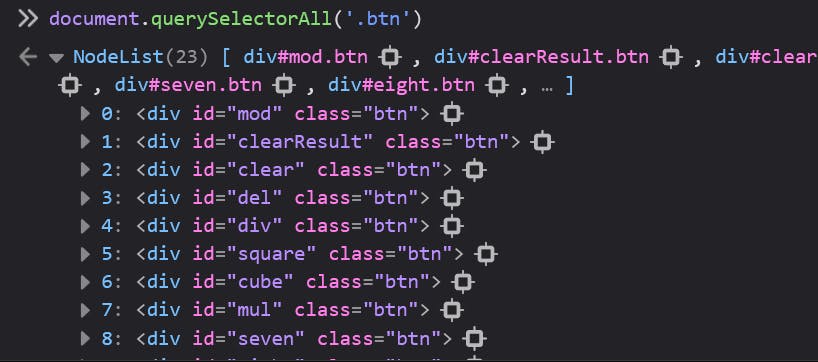
You can see in the above image that it returns a list of all the elements I targetted using the class btn and using the method querySelectorAll()
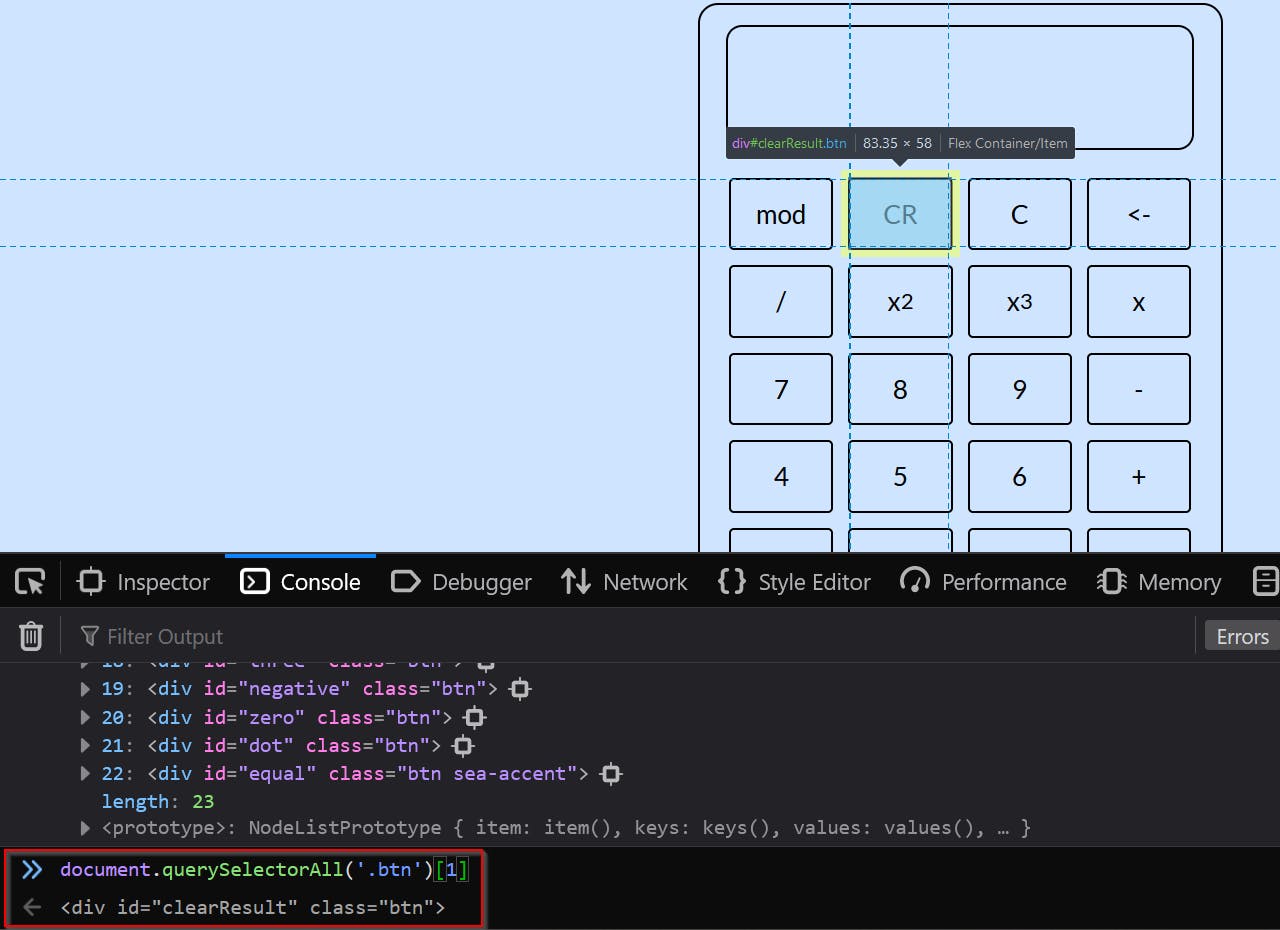
We can access different nodes of this nodelist like an array, i.e, document.querySelectorAll('.btn')[1] to access the second element.

getAttribute() and setAttribute() 🔖
getAttribute() method is used to access the attributes of an element once its selected in the DOM, which means you will have to first select it using either getElementByID, className or querySelector methods.

I accessed the mod button's attribute id using the getAttribute method.
This is useful when you want to access the attributes of an element for example a link which you want to access from the anchor (<a>) tag or image (<img>) tag.
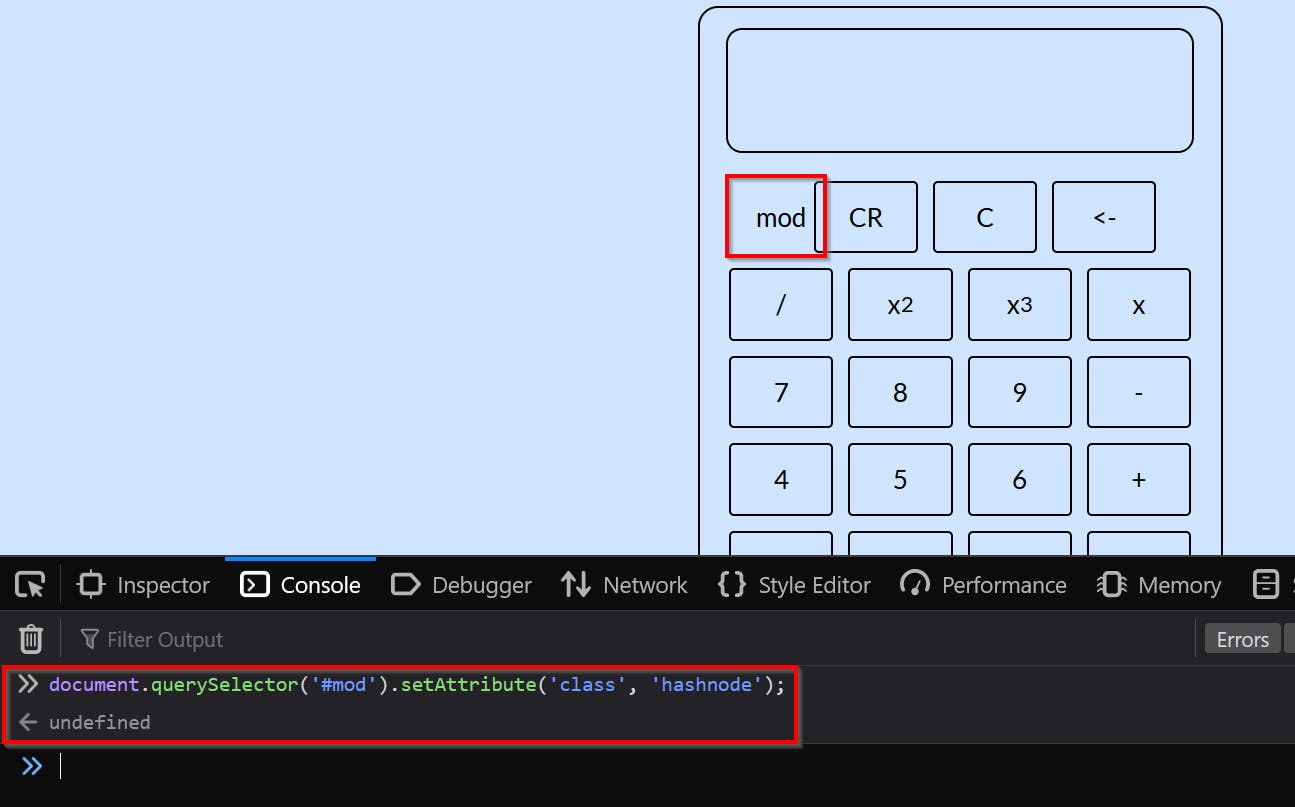
We can also set values of an attribute using the setAttribute() method.
setAttribute() takes 2 inputs, first one is the attribute you want to select and the second one is the value of that attribute you want to set.

In the above image you can see that I selected the class attribute of the element by accessing it by it's idmod and changed it to hashnode and that's why the button lost it's properties of the btn class.
In easy terms you can read it like this in steps
Select the element with mod id using
document.querySelector('#mod')Set the attribute of this element to hashnode using
.setAttribute('class', 'hashnode')
Accessing the text inside the elements 💬
As now we know how to access the elements, now its time to access the text/data inside the elements.
This can be done using following properties of the document object.
textContent
innerHTML
innerText
textContent 📝
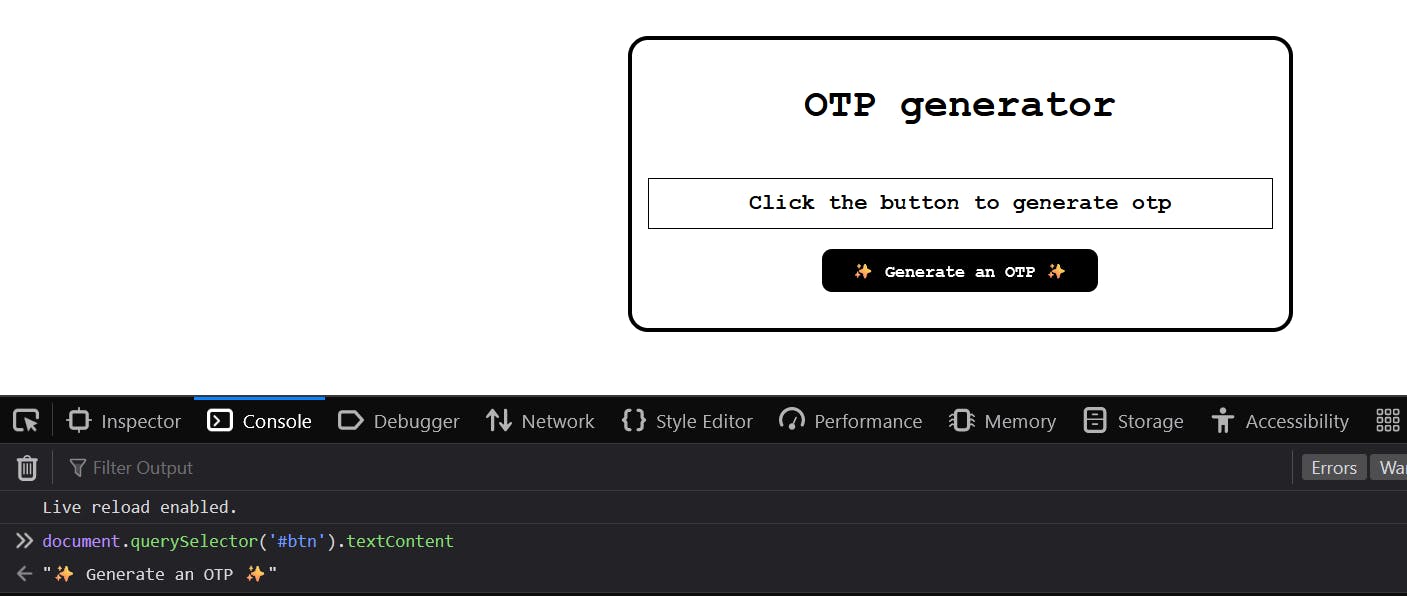
textContent property returns the text inside the element.

In the above image I accessed the btn element and then accessed the text inside that element.
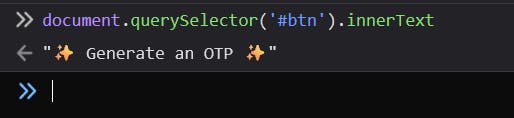
innerText ✍️
Also returns the text inside the element.

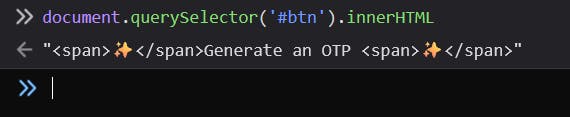
innerHTML 🕸️
returns the HTML content of the element, meaning that if there is any html tag inside the element it will also be returned here.

I had those ✨ emojis in the span tag so it returned the span tags as well.
Conclusion ✨
If you found this blog post helpful, please consider sharing it with others who might benefit. You can also follow me for more upcoming content on JavaScript, React, and other web Development topics.
For paid collaboration, you can mail me at: mail.shubhsharma19@gmail.com
Connect with me on Twitter, LinkedIn, and GitHub.
Thank you for Reading :)